Unveiling the Efficiency: Nesting Techniques and Advanced Topics in Sass
In the realm of CSS (Cascading Style Sheets) and web development, optimizing your workflow is akin to finding treasure. One of the most valuable treasures for efficient and organized styling is nesting techniques, especially when combined with the power of Sass. In this exploration, we’ll dive into the world of nesting techniques shortcuts in CSS and venture into some advanced topics in Sass that can supercharge your styling journey.
The Foundation: CSS Nesting Techniques
CSS nesting techniques lay the groundwork for cleaner and more maintainable stylesheets. At its core, it’s about organizing your code by nesting selectors inside one another. This method creates a structured hierarchy that simplifies styling elements within their respective containers.
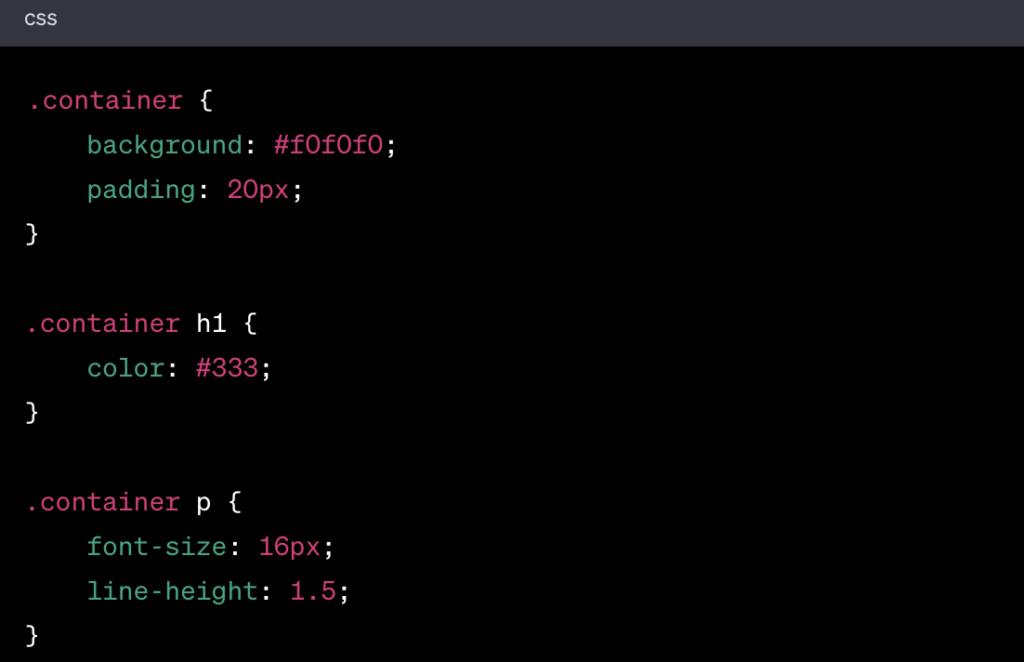
Here’s a simple example in standard CSS:

In this case, we have a .container class with nested selectors for h1 and p elements. While this approach is functional, it can lead to repetitive code and decreased readability, especially in more complex layouts.
The Shortcut: Sass to the Rescue
This is where Sass (Syntactically Awesome Style Sheets) comes into play. Sass is a preprocessor that extends CSS with features like variables, functions, and, most importantly for our discussion, nesting.
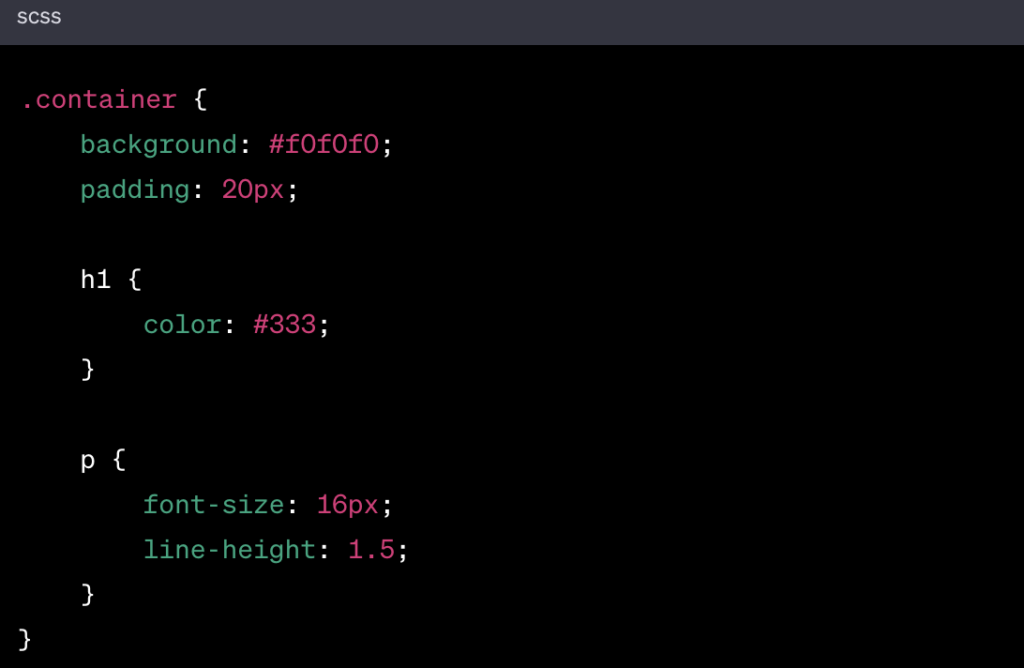
With Sass, you can achieve the same result as the previous CSS example more elegantly:

Here, the styles for h1 and p elements are nested within the .container selector, creating a cleaner and more intuitive structure. This not only reduces repetition but also makes it easier to understand the relationships between selectors and their styles.
Advanced Topics in Sass
Now that we’ve covered the basics, let’s delve into some advanced topics in Sass that can take your styling to the next level.
1. Variables
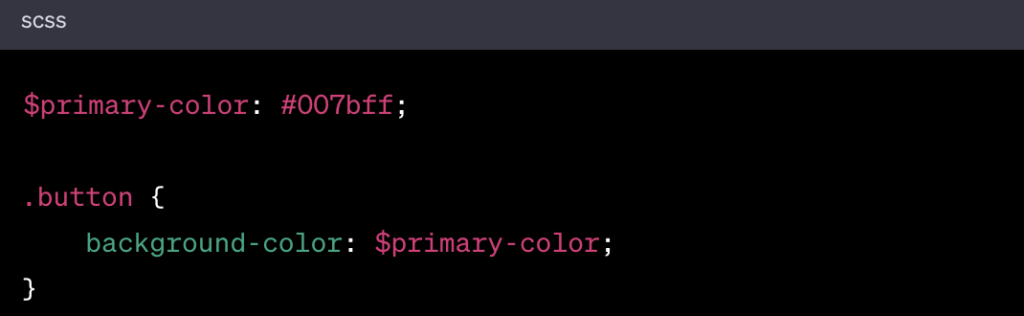
Sass allows you to define variables for reusable values like colors, fonts, and sizes. This not only maintains consistency but also simplifies maintenance. For example:

If you ever need to change the primary color, you can do so in one place, and it will propagate throughout your stylesheet.
2. Mixins
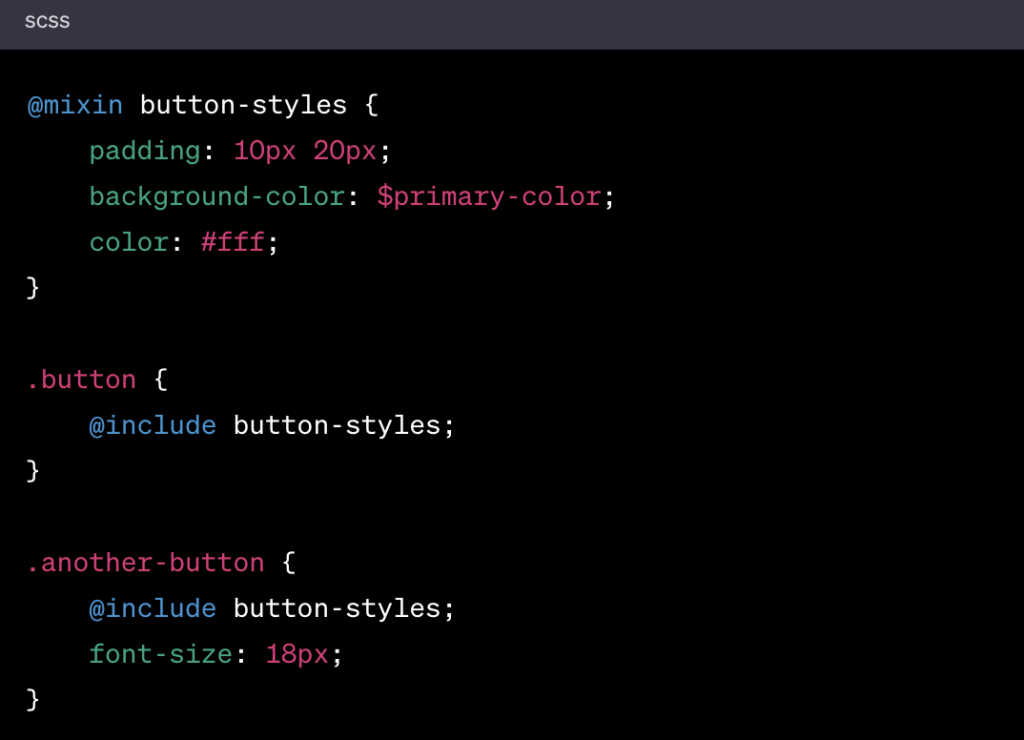
Mixins are like reusable blocks of styles. They enable you to define a set of styles and include them wherever needed. For instance:

In this example, the button-styles mixin contains the common button styles. You can include it in both the .button and .another-button selectors, reducing redundancy.
3. Nesting and Parent Selectors
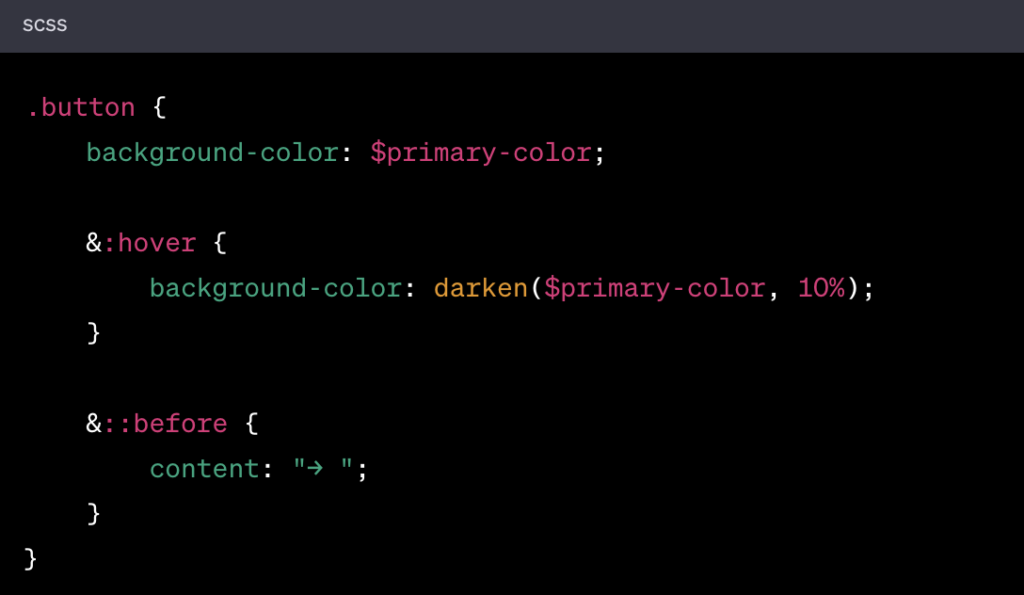
Sass allows you to use & to reference the parent selector. This feature is particularly useful for pseudo-classes and pseudo-elements. For example:

Here, &:hover and &::before refer to the parent selector .button, resulting in cleaner and more concise code.
4. Partials and Imports
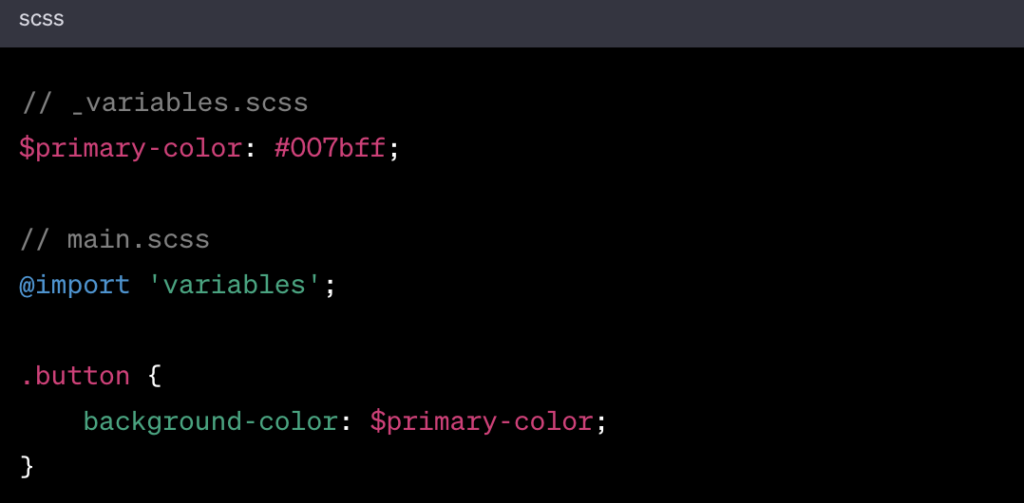
Sass supports the use of partials, which are separate Sass files containing specific styles. You can import these partials into your main stylesheet, improving organization. For instance:

Using partials keeps your codebase modular and makes it easier to manage larger projects.
5. Extending
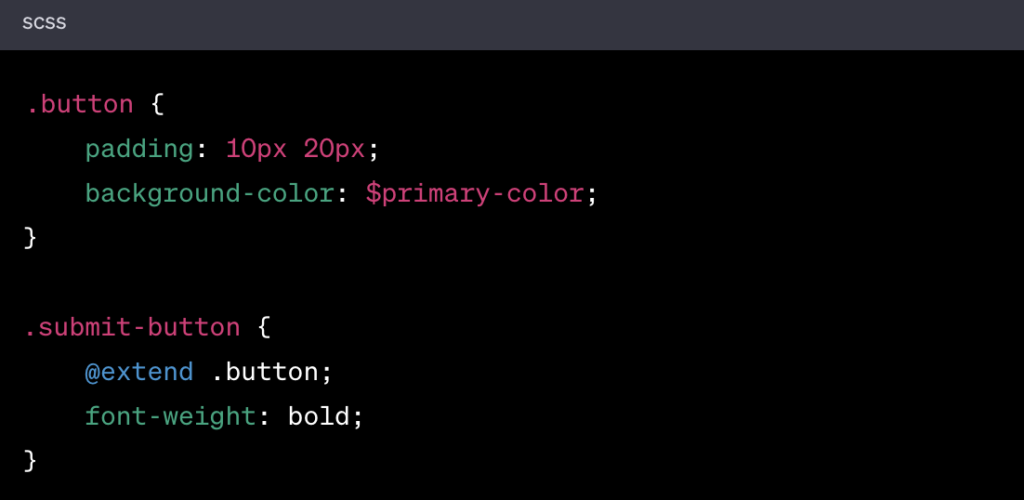
Sass provides the @extend directive, allowing you to share a set of properties and values among multiple selectors. This can reduce code duplication and improve the maintainability of your styles. For example:

In this scenario, the .submit-button class inherits the styles of the .button class, and you can add specific styles for the submit button.
The Advantages of Sass and Nesting Techniques
Combining Sass and nesting techniques in CSS can revolutionize your styling workflow. Here are some key advantages:
- Readability: Nesting makes your code more intuitive, reflecting the hierarchy of your HTML structure.
- Efficiency: Variables, mixins, and extensions reduce redundancy and make your code more maintainable.
- Modularity: Partial files and imports keep your styles organized, facilitating collaboration on larger projects.
- Flexibility: Advanced features like parent selectors and extending empower you to create dynamic and efficient stylesheets.
In conclusion, while Sass and CSS nesting techniques are powerful tools on their own, their true potential is unleashed when combined. Whether you’re working on a small project or a complex web application, embracing these advanced topics can transform your styling process from ordinary to extraordinary. The result? Cleaner, more efficient, and highly maintainable stylesheets that set the stage for outstanding web design.